HTML을 공부하면서 연습 삼아 만든 사이트를 소개해드린 적 있습니다.▼
나의 첫 웹사이트 제작기(애니기록 사이트) | 코딩 공부
코딩 공부를 하고 있습니다. 예전부터 마음은 먹었으나 실천에 옮기지 못하다가, 최근 드디어 재미를 붙이고 나서는 꾸준히 공부하고 있습니다. 현재 HTML에 대해 배우고 있습니다. 배운 내용을
fallsky-info.tistory.com
그 후에 CSS를 공부하면서 웹사이트에 이런저런 업그레이드를 시도해봤는데요.. 오늘은 CSS 학습 과정과 자작 웹사이트의 개선된 점 등을 기록으로 남겨보겠습니다.
CSS 학습과정
약 3주간 생활코딩 사이트의 'WEB2 - CSS' 과정을 학습했습니다. 지난번에도 소개해드렸지만, 코딩을 혼자서 독학하기에 이보다 좋은 사이트는 없는 것 같습니다.
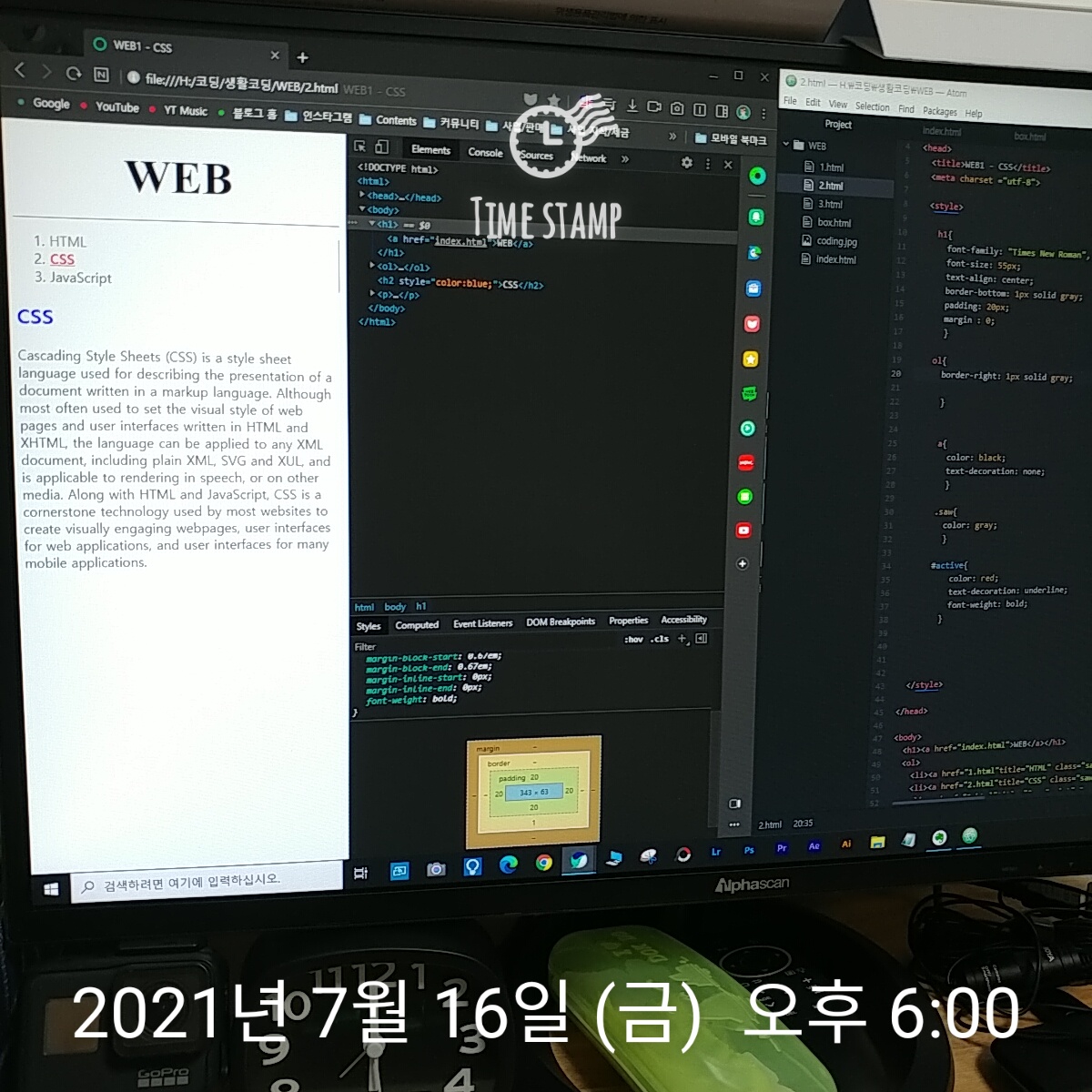
▶1주차 CSS 기초 : 선택자와 속성



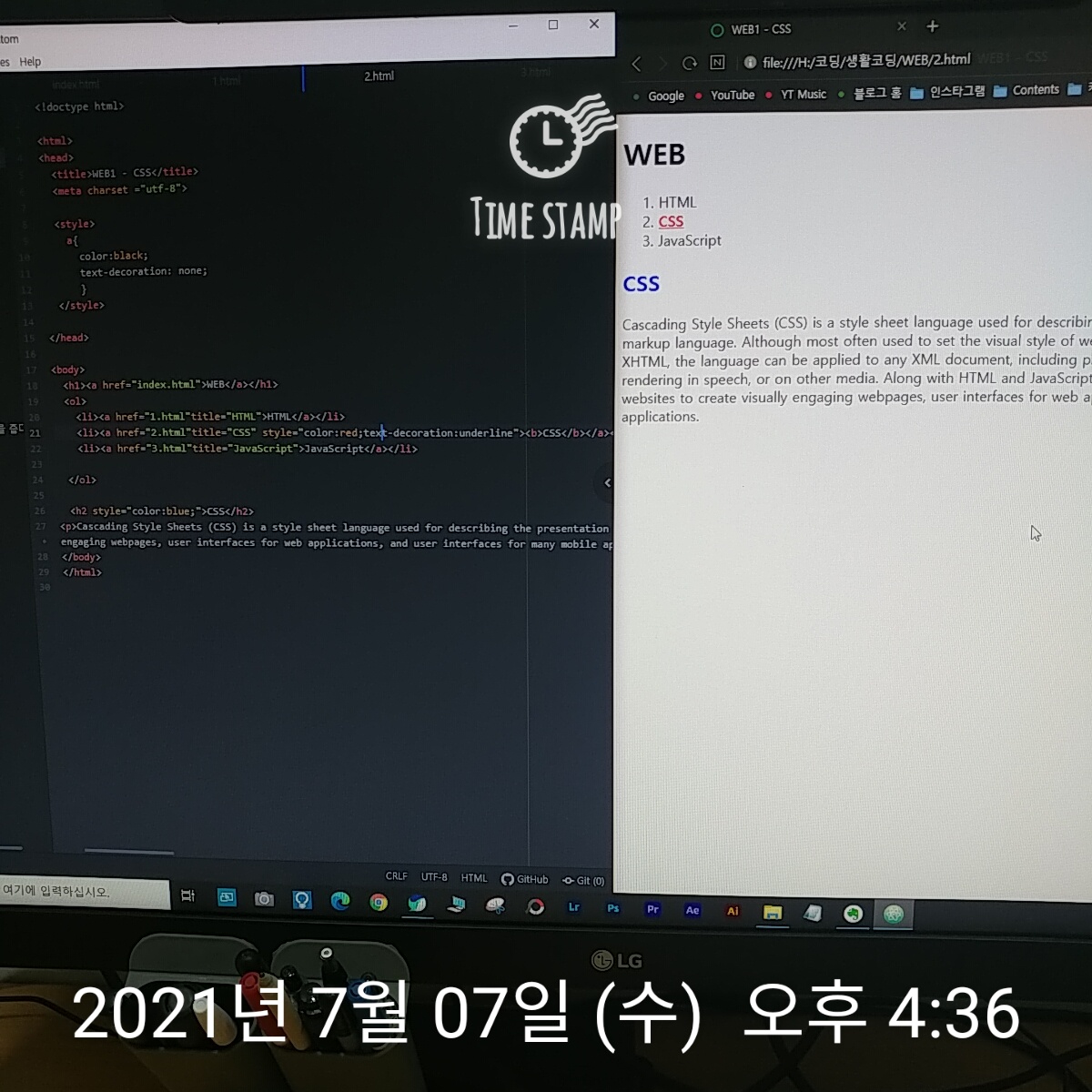
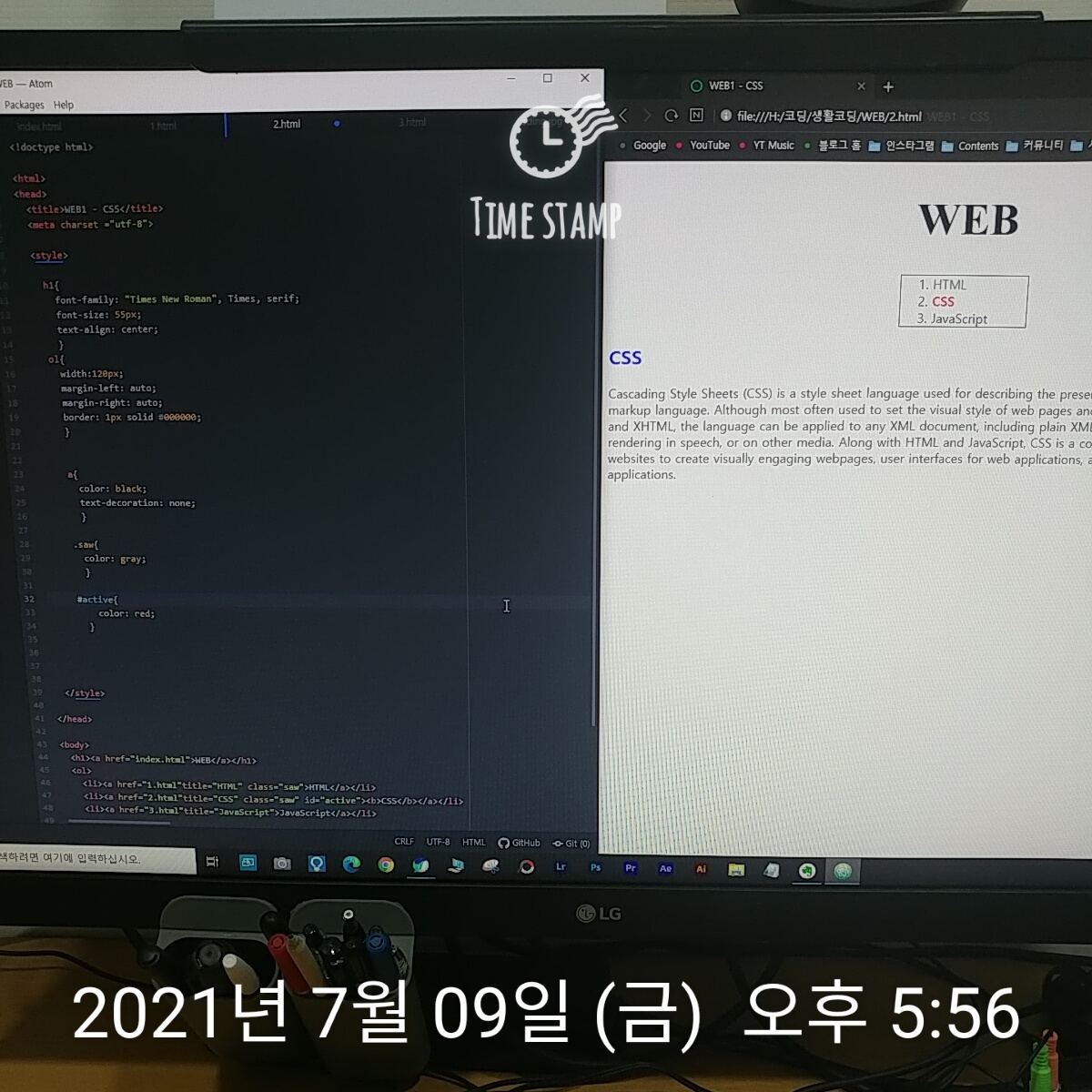
CSS 언어의 문법에 대해 학습했습니다. 선택자(selector)와 속성(property : value)으로 이루어지는 기본 체계를 배웠습니다.
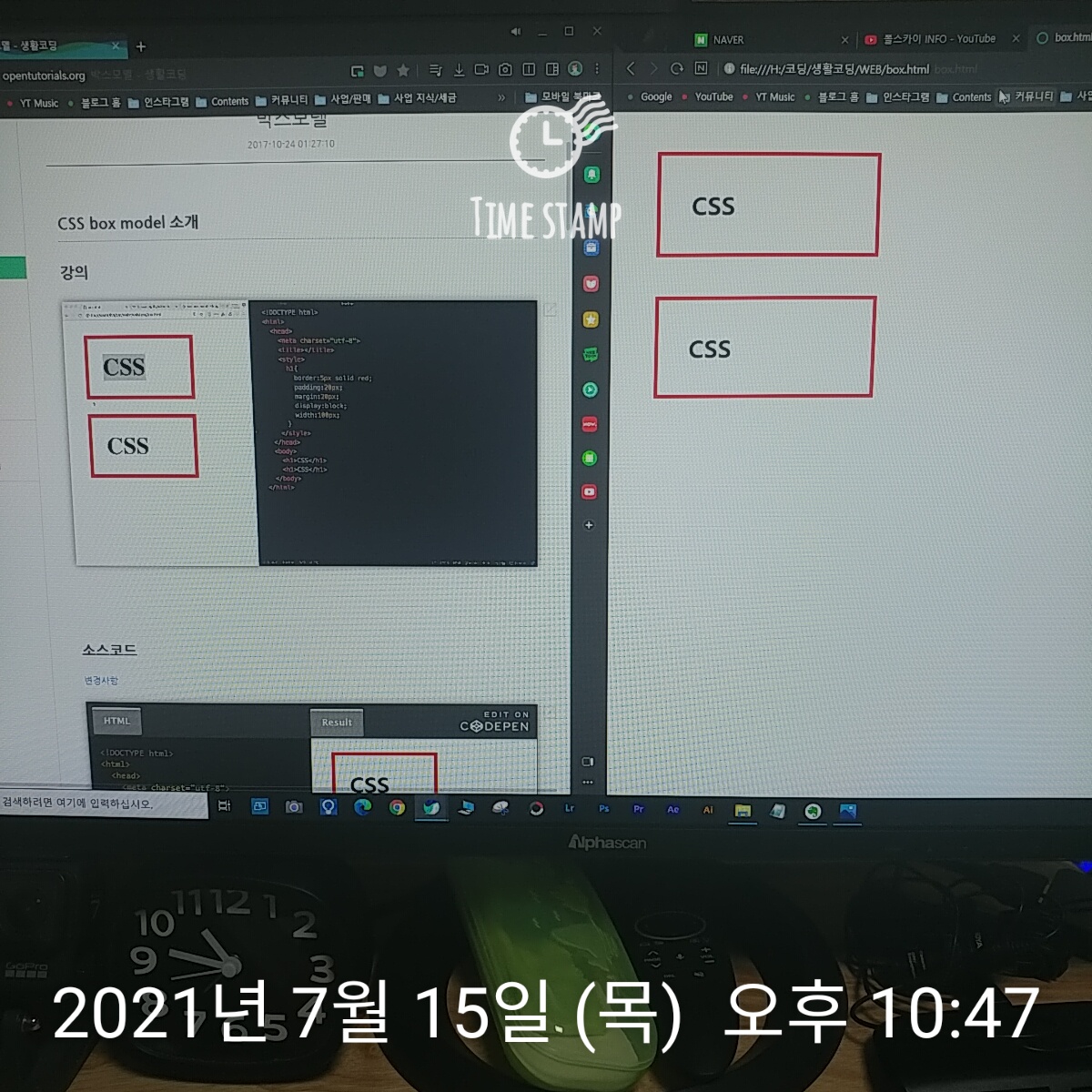
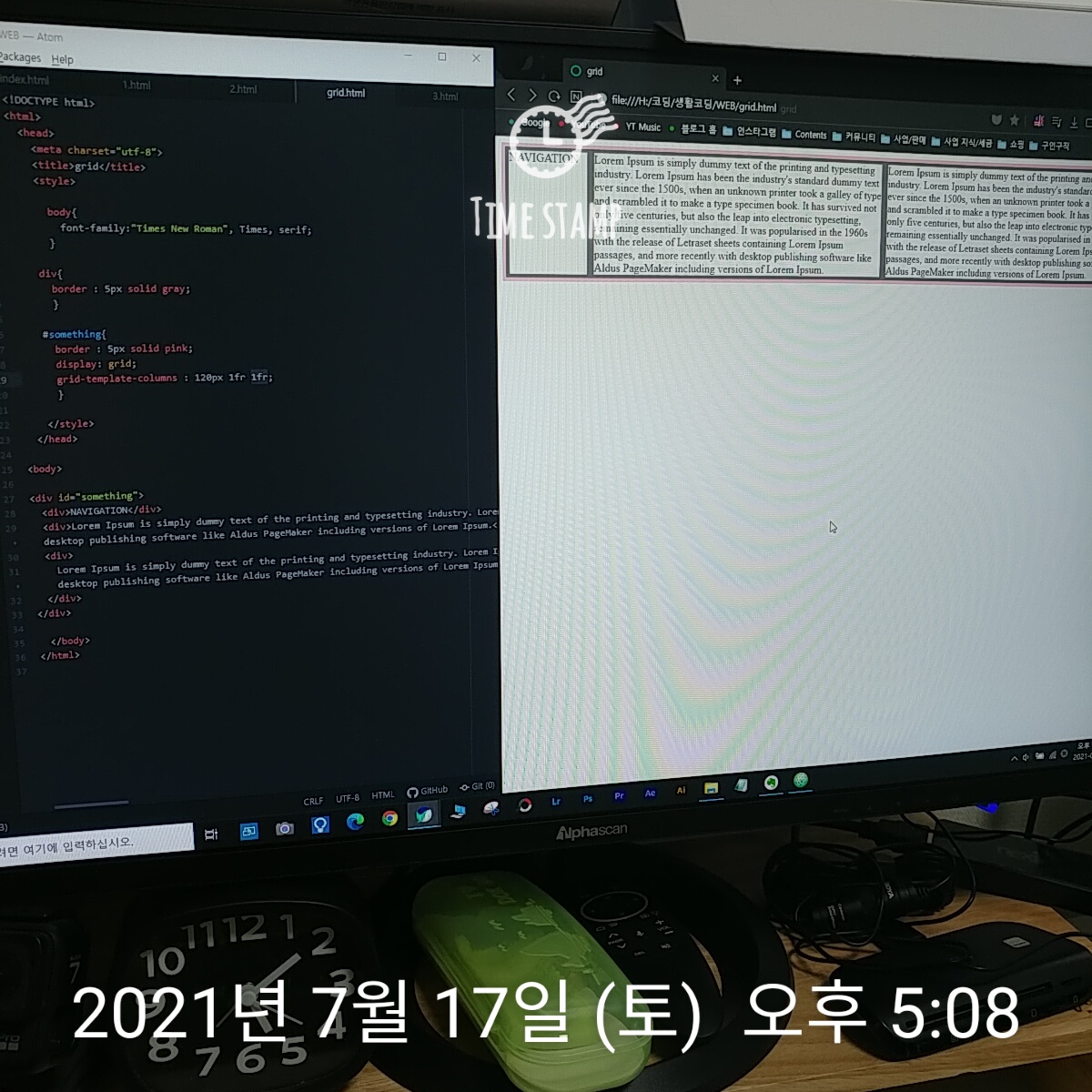
▶2주차 CSS 응용 : Box 모델, Grid 모델



Display속성을 배우며 Box 모델과 Grid 모델을 웹페이지에 적용하는 연습을 했습니다. 웹페이지의 기본 레이아웃 구성에 대해 학습했습니다.
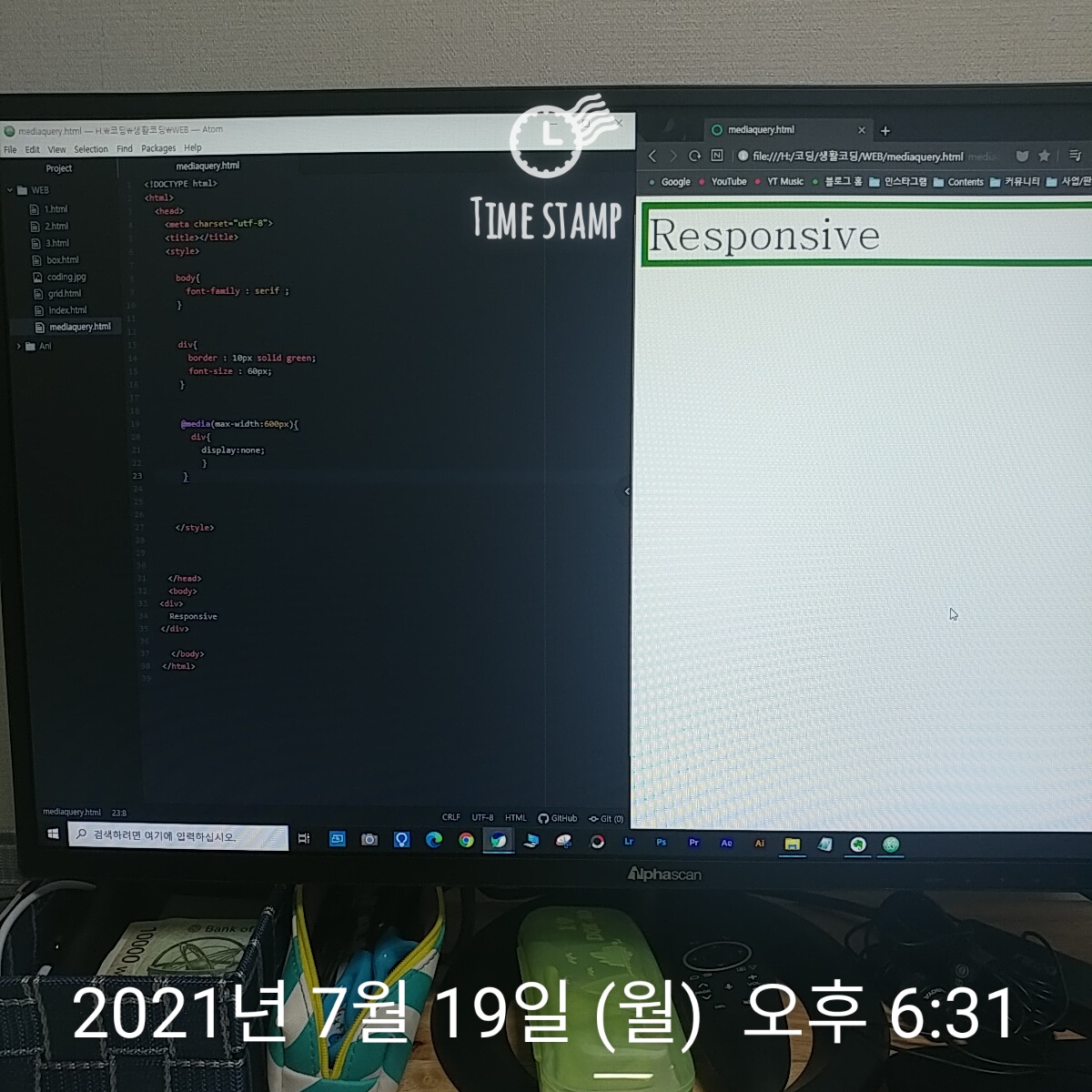
▶3주차 반응형 웹디자인 : 미디어 쿼리



미디어 쿼리를 활용한 반응형 웹 디자인 방법에 대해 학습했습니다. CSS 속성을 별개의 문서로 분리하고 <link>태그를 이용해서 html 문서와 연결하는 방법을 배웠습니다.
웹사이트 업그레이드



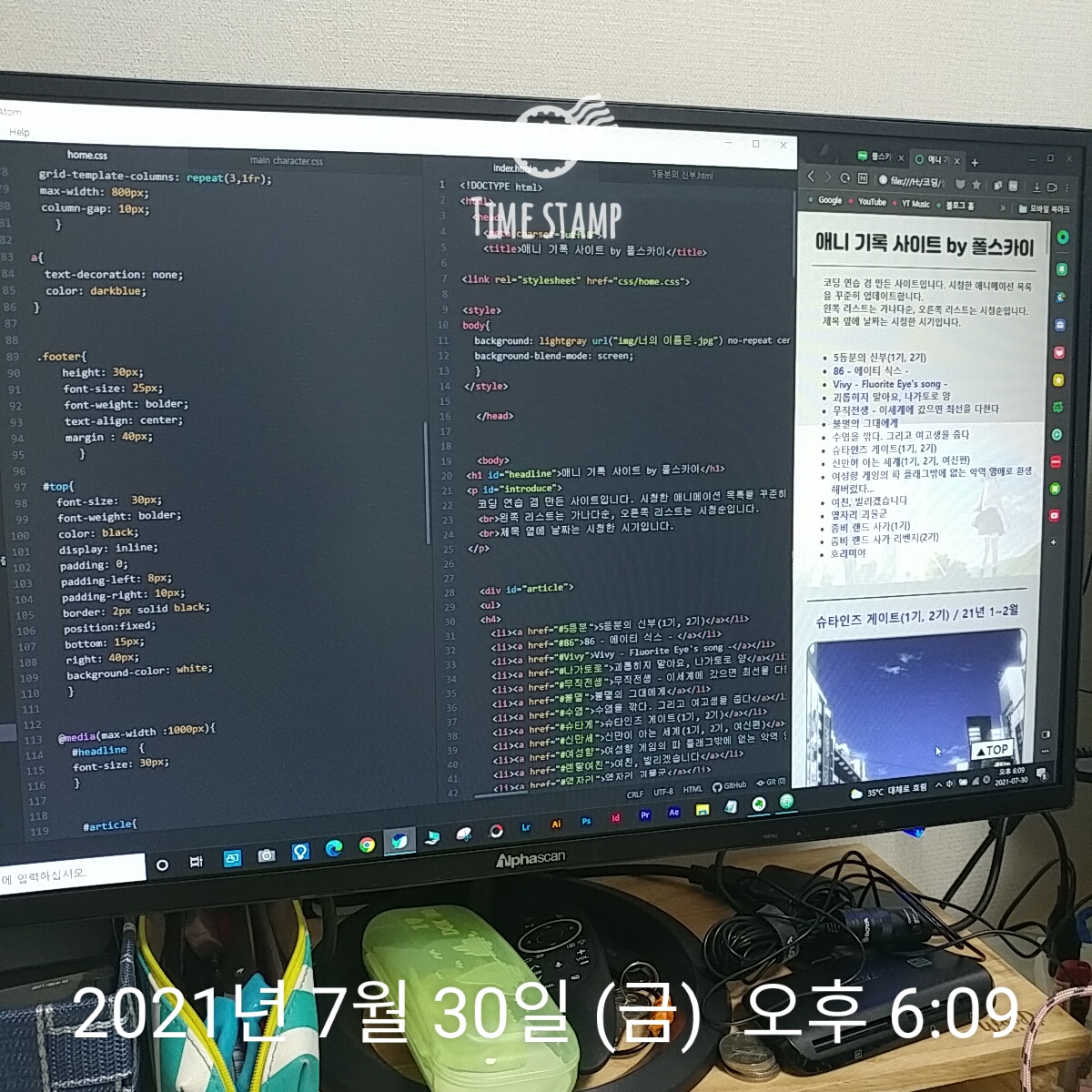
CSS 기초 공부를 마친 뒤, 지난번에 만들어뒀던 자작 웹사이트에 실전 연습을 해 보기로 했습니다. 기존의 밋밋했던 웹사이트에 CSS를 적용해서 디자인적으로 한층 업그레이드시켰습니다.
기초 교육과정에는 나오지 않은 'CSS position' 속성에 대해 추가로 공부했는데, 이 공부가 사이트 업그레이드에 도움이 많이 됐습니다.
CSS Positon▼
position 속성에 더해서 background 속성 등을 추가로 학습했는데, 이 공부도 많은 도움이 됐습니다. 'w3schools'에서 학습했습니다.
CSS Background▼
CSS Backgrounds
CSS Backgrounds The CSS background properties are used to add background effects for elements. In these chapters, you will learn about the following CSS background properties: background-color background-image background-repeat background-attachment backgr
www.w3schools.com
개선된 점
1. 메인 페이지 및 상세 페이지에 grid 모델을 적용해서 레이아웃을 깔끔하게 정리했습니다.
2. position 속성을 활용해서 소제목 리스트와 버튼(Top, Home)을 적절한 위치에 배치시켰습니다.
3. background 속성을 활용해서 밋밋했던 배경을 이미지로 채웠습니다.
4. 미디어 쿼리를 활용해서 웹 페이지에 반응형 디자인을 적용했습니다.
메인 페이지▼


상세 페이지▼


반응형 디자인 비교(메인 페이지)▼


반응형 디자인 비교(상세 페이지)▼


만들고 보니, 모바일 환경에서의 가독성이 많이 떨어지는 것 같습니다. 이 부분은 앞으로 차차 개선해나가겠습니다. 웹사이트의 실제 모습은 아래 링크를 통해 직접 확인할 수 있습니다.
점점 코딩에 재미를 붙여가고 있는 중입니다. 공부 하면 할수록 스스로 부족한 점이 계속 눈에 띄는데요.. 아쉬운 부분들을 스스로 채워나가는 보람이 참 큰 것 같습니다. 한동안 CSS를 좀 더 공부하면서 이런저런 웹페이지를 제작해 볼 생각입니다. HTML과 CSS를 좀 더 편하게 다룰 때가 되면 JavaScript를 한 번 배워볼까 합니다.
새로운 결과물을 들고 다음에 다시 돌아오겠습니다.
'코딩 공부' 카테고리의 다른 글
| 나의 첫 웹사이트 제작기(애니기록 사이트) | 코딩 공부 (0) | 2021.07.06 |
|---|