

티스토리 블로그에 이미지를 업로드하면 배경과 경계선이 불분명해서 이미지의 가시성이 떨어지는 경우가 있습니다. 가장자리가 흰색인 이미지의 경우에 이런 현상이 두드러지는데요.. 이때 외곽선을 적용하면 배경과 이미지가 분리되면서 가시성이 향상됩니다.


그렇다고 해서, 각 이미지마다 일일이 외곽선을 만들어 넣자니 여간 번거로운 일이 아니겠지요.. 오늘은 CSS 편집을 통해 , 블로그에 업로드한 모든 이미지에 자동으로 외곽선을 적용하는 방법을 안내해드립니다.
※오디세이 스킨을 기준으로 설명드립니다.

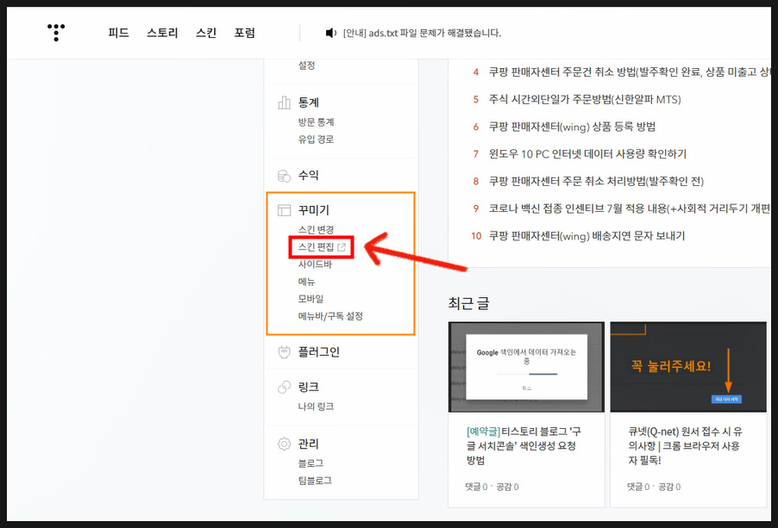
티스토리 블로그 관리 페이지입니다. 좌측 꾸미기 탭에 '스킨 편집' 메뉴를 클릭합니다.

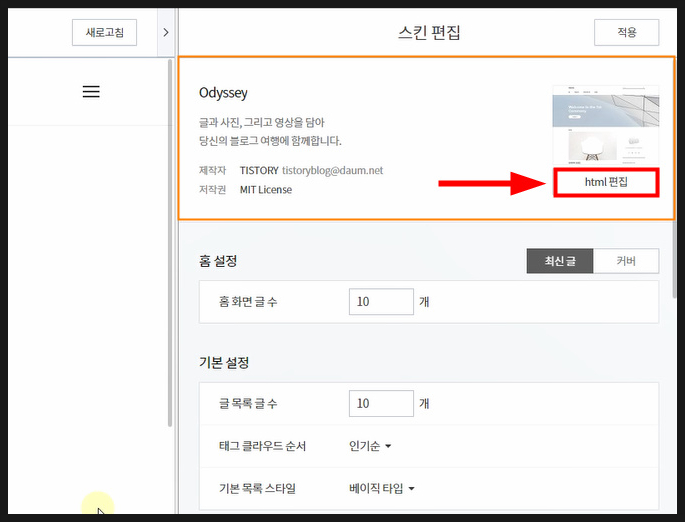
우측 사이드바 메뉴가 활성화됩니다. 'html 편집' 클릭.

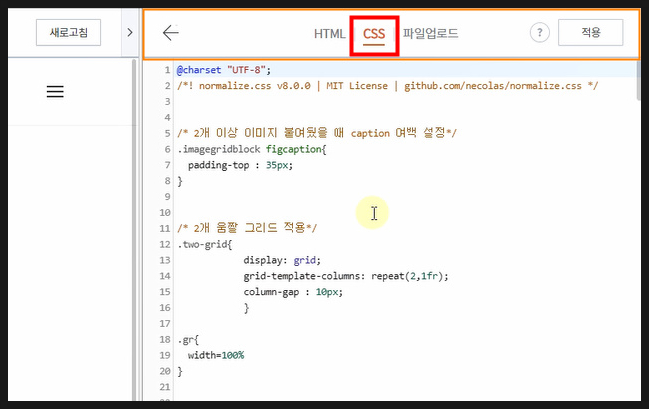
상단에서 'CSS' 클릭.

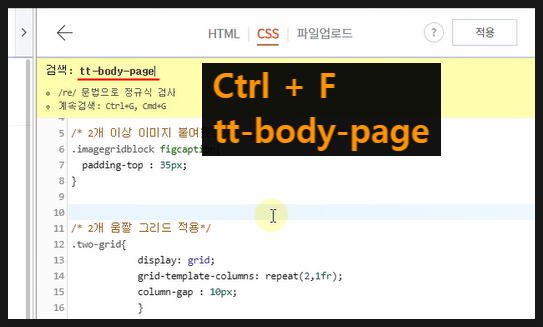
키보드에서 'Ctrl + F'를 눌러서 검색창을 열고 'tt-body-page'라고 입력한 뒤 엔터를 눌러주세요.

스크롤을 쭉 내리다 보면 554번 언저리에
#tt-body-page .area-view img {
}
항목이 나타납니다.
중괄호 { } 사이에 다음 한 줄을 추가해줍니다.
border : 1px solid black;
1px: 외곽선의 두께를 결정합니다. 원하는 값으로 입력해주세요.(ex. 5px, 10px 등등..)
black : 외곽선의 색상을 결정합니다. 원하는 색상을 입력합니다.(ex. white, blue 등등..)

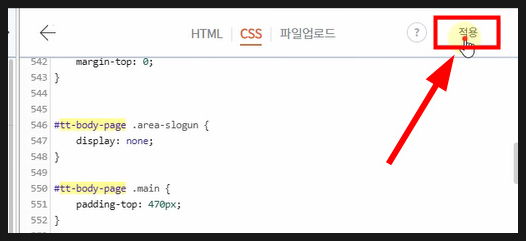
우측 상단에 있는 '적용' 버튼을 클릭합니다. 새로 고침을 눌러서 게시글을 확인해보면 외곽선이 적용되어 있습니다.
한 가지 아쉬운 점은 '모바일 화면'으로 보면 외곽선이 적용되지 않는다는 점인데요.. 이 문제의 해결 방법은 제가 알아보고 추후에 포스팅해보겠습니다.
이상으로, 티스토리 블로그 이미지에 외곽선을 일괄적으로 적용하는 방법을 소개해드렸습니다. 티스토리 유저분들께 도움이 됐길 바랍니다. 감사합니다.
'블로그 운영 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 본문 내 링크 이동 설정하기 (0) | 2021.09.24 |
|---|---|
| 티스토리 블로그 '인용구' 글자 크기 키우기 | 티스토리 css 스킨편집 (1) | 2021.09.19 |
| 티스토리 블로그 '구글 서치콘솔' 색인생성 요청 방법 (4) | 2021.09.17 |
| 구글 서치콘솔에 티스토리 사이트맵, RSS 제출하기 (0) | 2021.08.07 |
| 티스토리 블로그 구글 서치콘솔에 등록하기 (0) | 2021.08.06 |