
티스토리 블로그에 글을 쓰다 보면 '인용구' 기능을 활용할 일이 종종 있습니다(빨간 화살표). 본문 내용에 어울리는 소제목을 달아서 개념을 깔끔하게 정리하고 글의 가독성을 높이는 효과가 있습니다.

다만, '인용구' 기능 적용 시에 글자 크기가 너무 작아서 마음에 들지 않았습니다. 본문 글자 크기와 별반 다르지 않으니까요.. 오늘은 티스토리의 '스킨 편집' 기능을 활용해서 본문 내 '인용구'의 글자 크기를 일괄적으로 키우는 방법을 소개합니다.
※오디세이 테마를 기준으로 진행합니다.

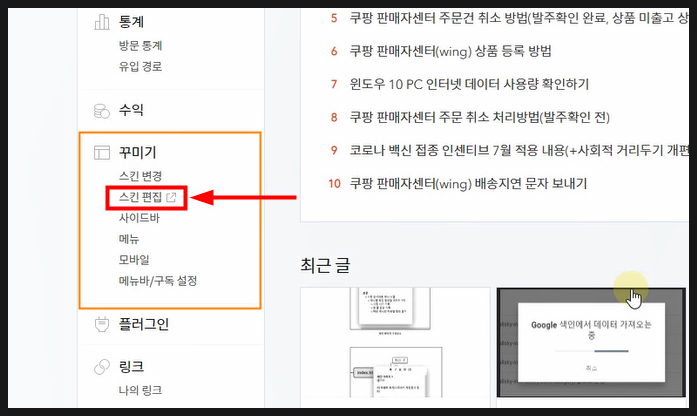
티스토리 관리 페이지 좌측 '꾸미기' 탭에 '스킨 편집' 기능을 클릭합니다.

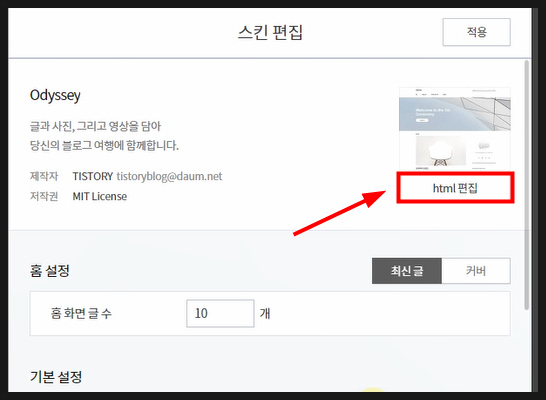
'html 편집' 클릭.

'CSS' 클릭.

'Ctrl + F'를 눌러서 검색 기능을 활성화한 뒤, 'blockquote' 입력한 후 엔터키를 눌러주세요.

스크롤을 쭉 내리다 보면 3749번 언저리에..
.article-view blockquote{
}라는 항목이 나타납니다. font-size의 값을 변경해주면 됩니다.

저는 16px을 24px로 키웠습니다. 위 이미지를 참고해주세요.

다 됐으면 우측 상단에 '적용' 버튼을 클릭합니다.

전체 게시글의 전체 인용구에 일괄 적용됩니다. '인용구' 글자 크기가 커진 게 눈에 들어오죠?

여기를 눌러서 적용 전과 후를 비교해보세요.
이상으로, 티스토리 블로그의 '인용구' 글자 크기를 일괄적으로 키우는 방법을 안내해드렸습니다. 인용구 글자 크기가 작아서 불만이었던 티스토리 유저분들께 도움이 됐길 바랍니다. 감사합니다.
'블로그 운영 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 일부 게시글에서 인용구 글자 크기 줄이기 (0) | 2021.09.27 |
|---|---|
| 티스토리 본문 내 링크 이동 설정하기 (0) | 2021.09.24 |
| 티스토리 블로그 이미지에 외곽선 넣기 | 티스토리 css 스킨편집 (1) | 2021.09.18 |
| 티스토리 블로그 '구글 서치콘솔' 색인생성 요청 방법 (4) | 2021.09.17 |
| 구글 서치콘솔에 티스토리 사이트맵, RSS 제출하기 (0) | 2021.08.07 |